

Before creating this portfolio website, I started by creating my brand identity. Visually, I wanted to express my values and unique offerings, such as my appreciation for open source communities and focus on visual aesthetics. I also wanted to add a bit of my side passions as well by having a subtle plant motif to the logo.

Then, I thought about the audience- who would be visiting my website, and what did I want to do functionally to accommodate for them? Key attributes of my website is the focus on my newer projects and another section for downloading free assets from my older projects.
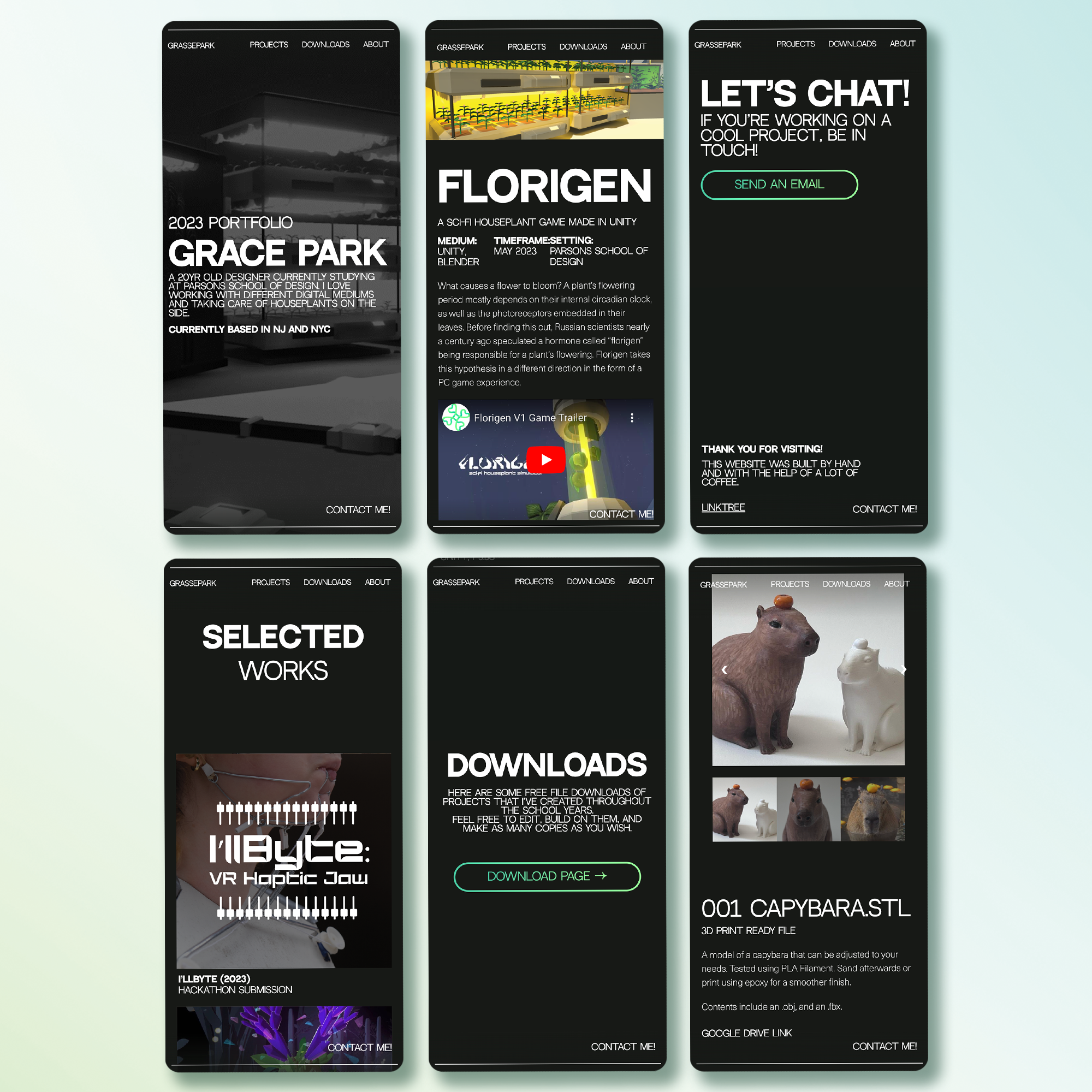
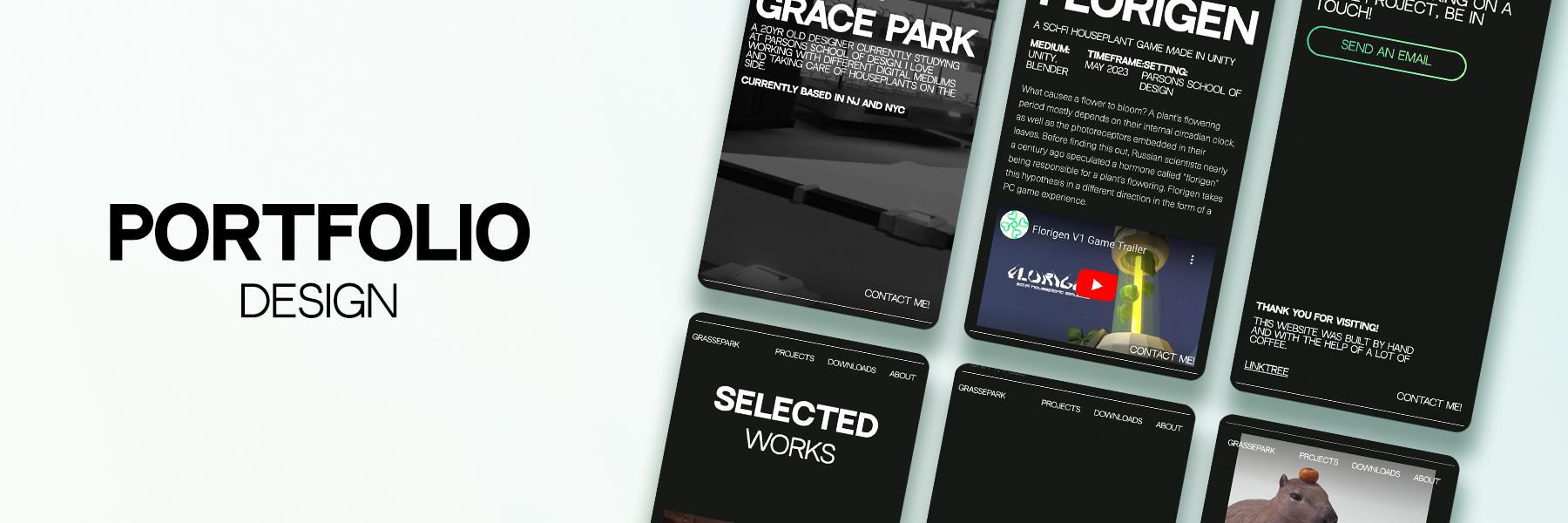
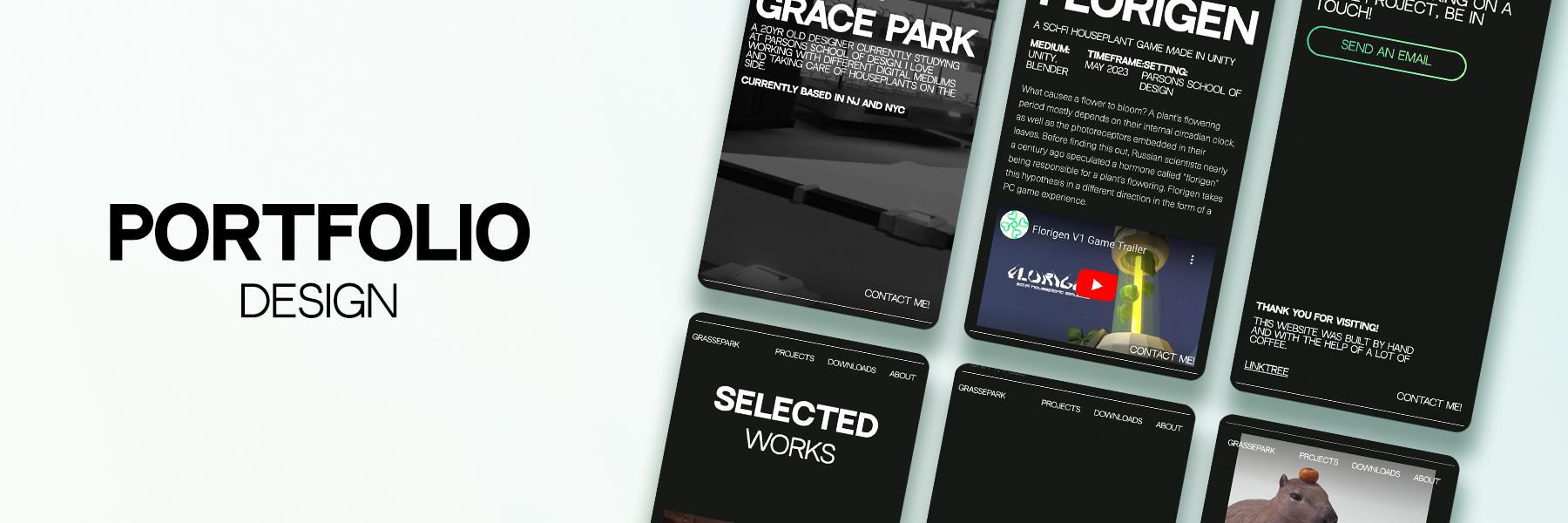
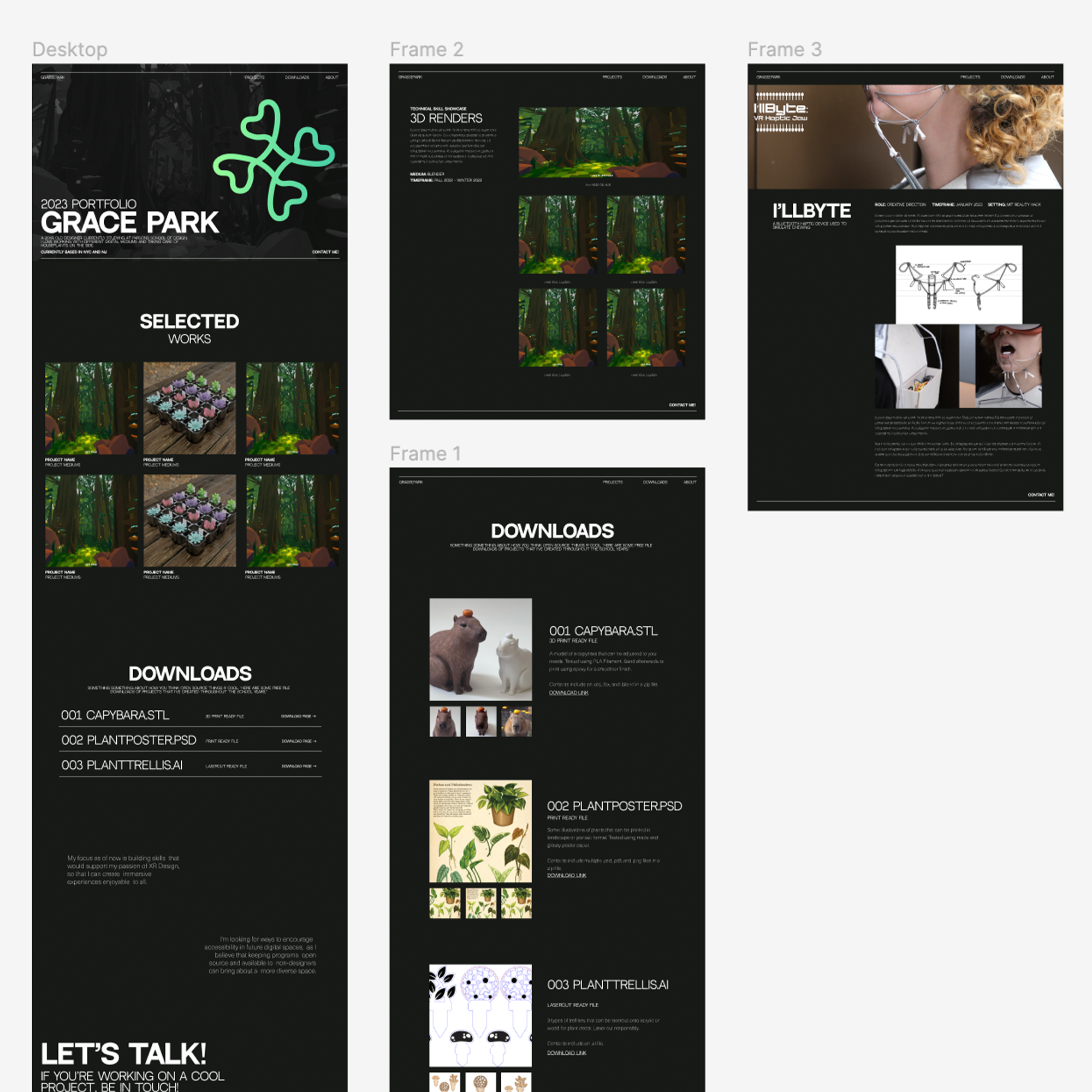
In the web design phase, I searched for portfolio websites of creative technologists and applied my insights into a wireframe. I played with layouts and interactions in Figma, and once I was satisfied with the feel of the prototype, I hardcoded all the elements to create a functioning website.

After some feedback, testing, and iterations, I finalized the responsiveness of the website and descriptions of each project before using this website to apply for various jobs. I hope to streamline this process and create more stunning websites in the future.